JavaScript and Resource Loading Error Detection

One of the many benefits of using the WebsiteUpgradeTester.com tool to visually test your website after you upgrade, or apply a service pack or patch, is that it will also catch and report to you both JavaScript and Resource loading errors.
These error types are often hard to find without navigating to each page with the Developer tools open. In addition, they can lead to potential problems for your website visitors when they begin to interact with the page.
By using the WebsiteUpgradeTester.com tool, you can get a complete list of javascript errors that occur at page load time, for all pages on your site.
This newly published video walks you through this process in more detail.
Enjoy.
Video Transcript
Welcome to Website Upgrade Tester.com, the new cloud-based tool that helps you test any upgrade, service pack or security patch to your website.
In this short video, I’m going to walk you through how the Website Upgrade Tester tool can help you catch JavaScript and/or Resource Loading errors, in addition to detecting visual differences due to upgrading or applying a service pack or patch.
Website Upgrade Tester runs your pages through a special version of the Chrome browser.
As the screenshots are taken we are also able to see and track JavaScript and resource loading errors.
These are errors that are often hard to see and may cause unwanted issues for your users.
After you perform a run, you can see the statistics for that run, including the details of all JavaScript or resource loading errors.
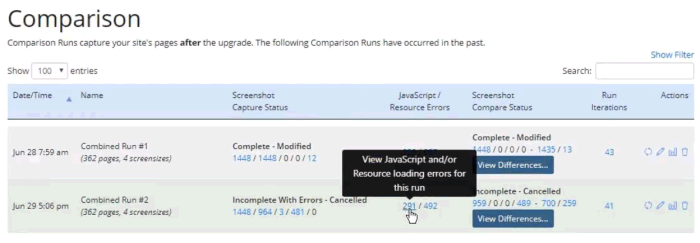
Simply click on the third icon in the left-side menu, the Comparison Runs icon, to open a listing of your runs.
Here you will see 3 groups of numbers.
The first denotes stats about the Screenshot Capture, the last set denotes stats about the Screenshot Comparisons, and in the middle, you will see two numbers about JavaScript and Resource loading errors in your site.
The first number is the total number of unique JavaScript errors detected throughout this run.

The second number is the total number of pages that have at least 1 JavaScript or Resource loading error.

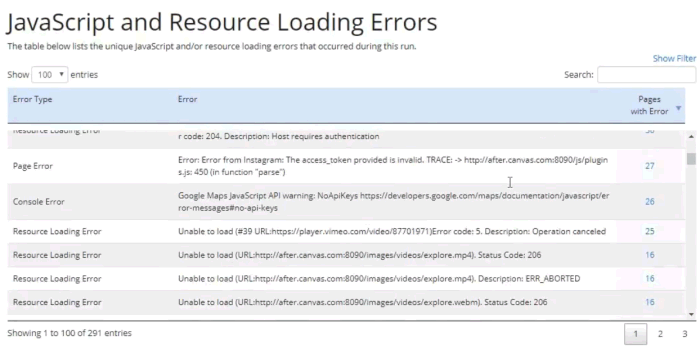
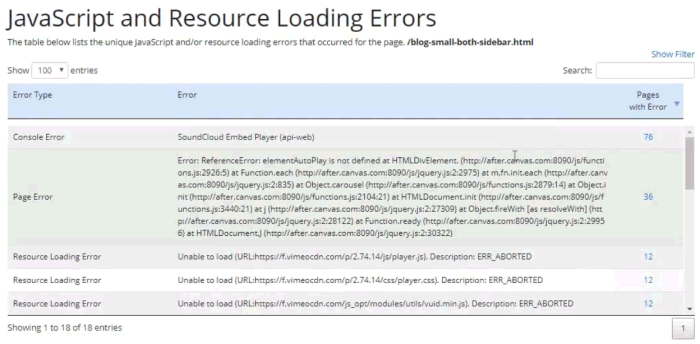
Let’s drill into the first number and see the specifics of the unique errors.

By default, this page shows the first 100 errors, sorted by the most prevalent errors first.
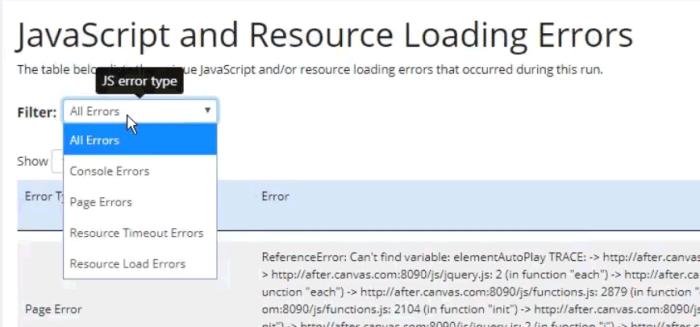
Like on other pages, you can specify a filter based on the type of error, or you can search for a specific phrase.

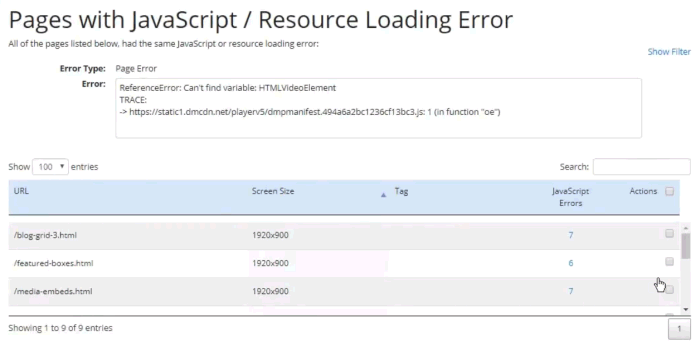
From here you can drill in and see the list of pages with that error.

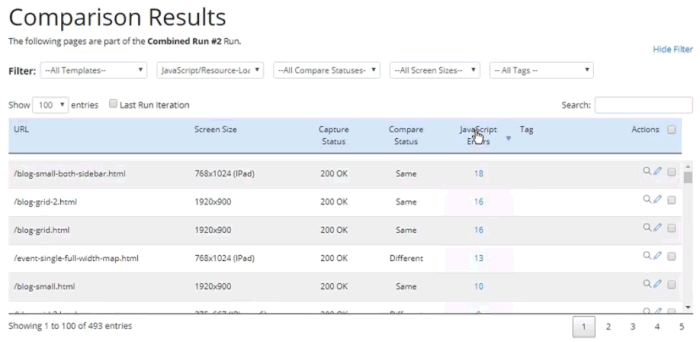
If we go back to the Comparison Runs page and click on the second link, it will open a listing page that shows all the Pages that have JavaScript or resource loading errors. The 'JavaScript Errors' column shows a linked count of errors.
If might also be helpful to sort by the 'JavaScript Errors' column descending to see the pages with the most errors.

Clicking this link will drill into the count showing the details of those errors that occurred on this page for this screen size.

A couple of other quick notes about JavaScript and Resource loading errors:

- The errors are tracked per page per screen-size
- Each time you re-run a page per screen size, the errors for that page/screen-size are refreshed
- Errors may cause differences to occur.
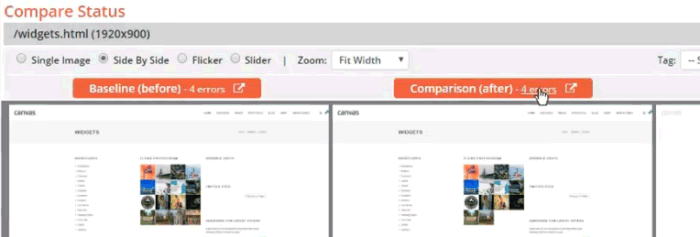
In the Compare Status dialog, you can see the error count for that page and screen-size

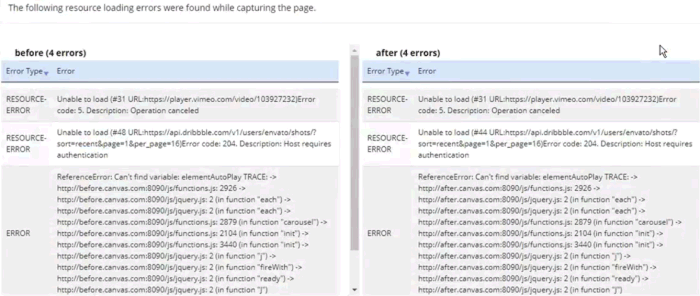
and drill in and see the actual errors. You can also see the list of errors for the before and after, side by side.

There you have it. Hopefully, we have shown you how Website Upgrade Tester helps you track your JavaScript and resource loading errors. Now you can make your site much cleaner, and eliminate issues for your visitors.
Thanks for watching this video on Website Upgrade Tester.com. Be sure to check out our other videos for more detailed information.
---
WebsiteUpgradeTester.com is the only cloud-based, automated visual testing tool designed to help you efficiently and affordably test your website upgrade. Whether it’s a major version upgrade, service pack or security patch, you can quickly test your entire site, no matter how large, to uncover any lurking issues due to the upgrade.
Don't waste time manually testing your next Website upgrade. Visit WebsiteUpgradeTester.com and sign up for a free trial.
For more detailed information about best practices on upgrading your website and improving your website maintenance processes, we recommend reading The Ultimate Guide to Upgrading and Patching Your Website.
Featured Blog Posts

The Ultimate Guide to Upgrading and Patching Your Website
In this Ultimate Guide to Upgrading and Patching Your Website, we’ll walk you through all of the terms, concepts, ideas, and best practices around upgrading a medium to large scale website. We’ll impart our experiences of helping customers perform and test their website upgrades over the past 20 years, so that you can upgrade faster, more efficiently, more often and with better results. Read More

CASE STUDY: How Global Manufacturer ESAB Saved Time, $ and Headaches with their Website Upgrade
ESAB leveraged a new cloud-based visual testing tool designed specifically for website upgrades to automate and streamline their testing efforts. Using the tool saved an estimated three weeks of manual testing time, increased accuracy significantly, and gave the team peace of mind that there were no lurking surprises. Read More
